Tableau Desktop includes a connection to Tableau’s map server, which provides an extensive selection of maps optimized for use with Tableau. If you prefer to use your own maps, the easiest approach is to connect to a map server that supports the WMS standard. For more information, go to Working with WMS Servers topic in Tableau Desktop Help and Mapping Data with WMS article.
Requirements for a TMS Connection
To connect to your map server from the TMS, your map server must have the following features:
- Maps are returned as a collection of tiles
- Tiles are in Web Mercator projection
- Tiles can be addressed by URL using the same numbering scheme as common web mapping services. For more information, see the <url-format> section under Variables in the TMS File for more information.
Create a Simple TMS File
To connect to the TMS, you must create a TMS file. A TMS file is a simple text file that you can create in a text editor.
Open a text editor.Copy and paste the following XML into the text editor.
Copy and paste the following XML into the text editor.<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="<boolean>" version="8.1">
<connection class="OpenStreetMap" port="80" server="<server-url>" url-format="<url-format>" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
Replace <boolean>, <server-url>, and <url-format> variables as described in the Required Variables in the TMS File section in this article.
Save the TMS file with a .tms extension to the Mapsources folder of Tableau Desktop or Tableau Server.The default location for the Mapsources folder:
For Tableau Desktop on the Mac – /Users/<user>/Documents/My Tableau Repository/Mapsources
For Tableau Desktop on Windows – C:\Users\<user>\Documents\My Tableau Repository\Mapsources
For Tableau Server – C:\Program Files\Tableau\Tableau Server\<version>\vizqlserver\mapsources
Open Tableau Desktop.
Connect to a workbook that contains location information.
Select Map > Background Maps, and then select the background map from the map server you configured in the TMS file.
(Optional) If you added the TMS file to the Mapsources folder in Tableau Server, publish the workbook to Tableau Server and see the background map you configured in the TMS file.
Required Variables in the TMS File
Only the following variables can be changed in the XML:
<boolean>: Replace the <boolean> with either a true or false value.
A true value allows Tableau Desktop to save the configuration specified in the TMS file with the workbook. Use this value if your workbook is being published to Tableau Online or Tableau Public.
A false value requires Tableau Desktop or Tableau Server to have access to the TMS file saved in the Mapsources folder to display the maps from your map server.
<server-url>: Replace <server-url> with the URL of your map server.
<url-format>: Replace <url-format> with additional URL fragments that your map server requires. This might include the following tags:
{Z}: The {Z} tag indicates the zoom level. A zoom level of 0 displays the entire world in one map tile. The TMS will fetch map tiles up to level 16.
{X} and {Y}: The {X} and {Y} tags indicate the map tile coordinates. For more information about map tiles, refer to the following web pages:
OSM XML
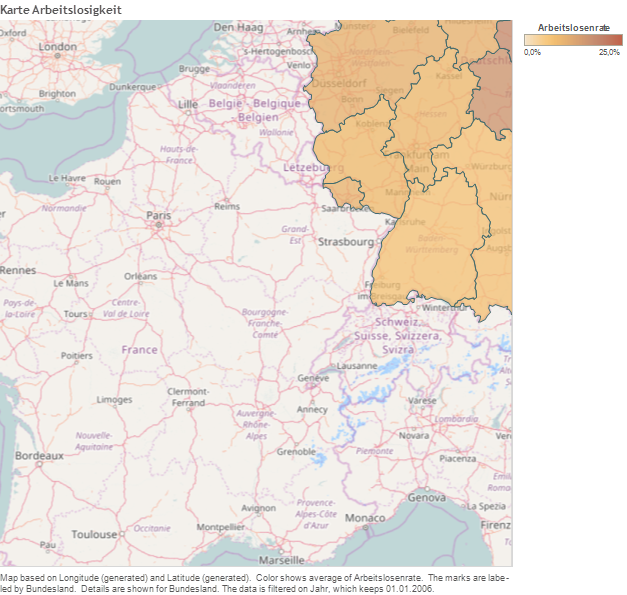
Suppose you want to connect to a sample map server provided by OpenStreetMaps. The TMS file may look like the following:
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="80" server="http://a.tile.openstreetmap.org" url-format="/{Z}/{X}/{Y}.png" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
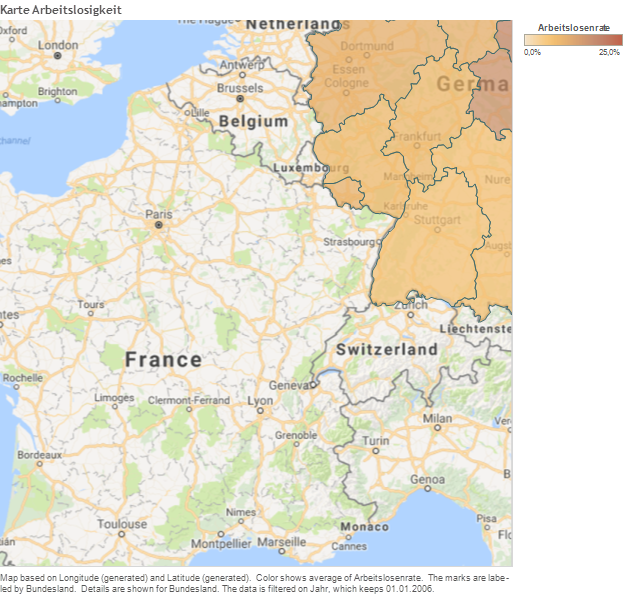
Google maps XML
The TMS file for the google map tile server looks like the following:
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="80" <connection class="OpenStreetMap" port="80" server="http://mt1.google.com" url-format="/vt/lyrs=m&x={X}&y={Y}&z={Z}" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
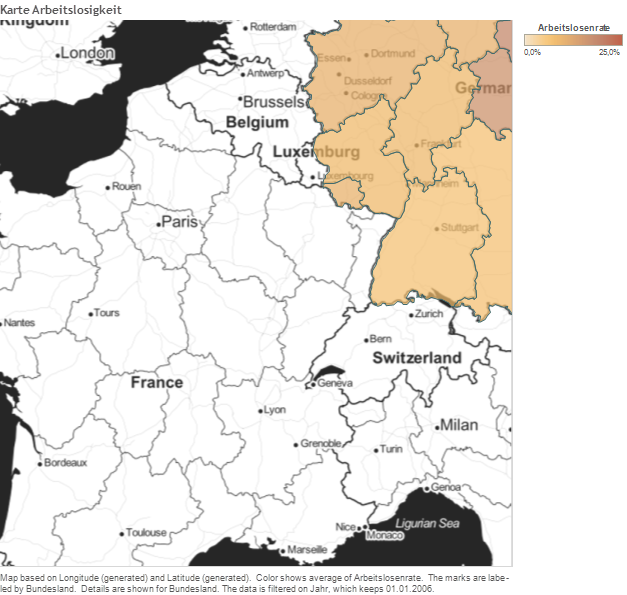
Stamen Toner XML
Suppose you want to connect to a sample map server provided by OpenStreetMaps. The TMS file may look like the following:
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="80" <connection class="OpenStreetMap" port="80"
server="http://tile.stamen.com" url-format="/toner/{Z}/{X}/{Y}.png" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
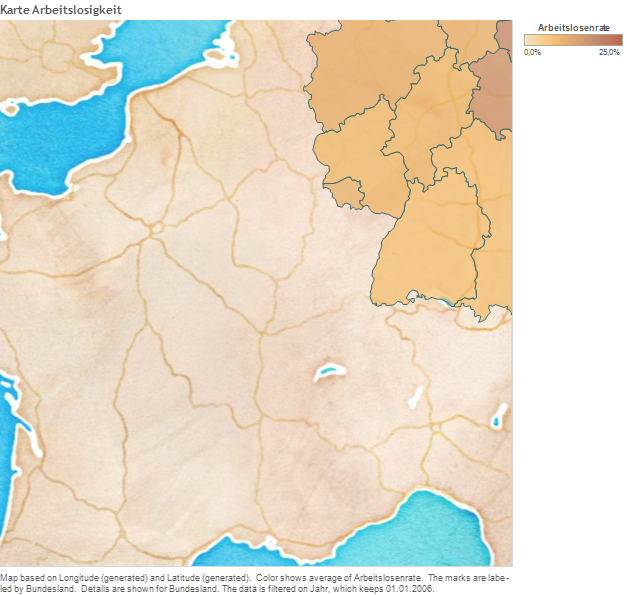
Stamen WaterColor XML
Suppose you want to connect to a sample map server provided by OpenStreetMaps. The TMS file may look like the following:
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="80" <connection class="OpenStreetMap" port="80"
<connection class="OpenStreetMap" port="80" server="http://tile.stamen.com" url-format="/watercolor/{Z}/{X}/{Y}.jpg" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
Offline maps: local map tile server
As described previously (e.g. http://rgooglemaps.r-forge.r-project.org/OfflineMaps-RgoogleMaps-leaflets.html) we can use the RgoogleMaps package to (i) download map tiles and store them locally and (ii) launch a local Web server (in python or in R) to serve the map tiles to ANY mapping application.
To achieve this in Tableau, you would simply follow the instructions from the link above and then use e.g. this XML file:
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="80" <connection class="OpenStreetMap" port="80"
<connection class="OpenStreetMap" port="80" server="http:/localhost:8000" url-format="/mapTiles/watercolor/{Z}/{X}/{Y}.jpg" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>