
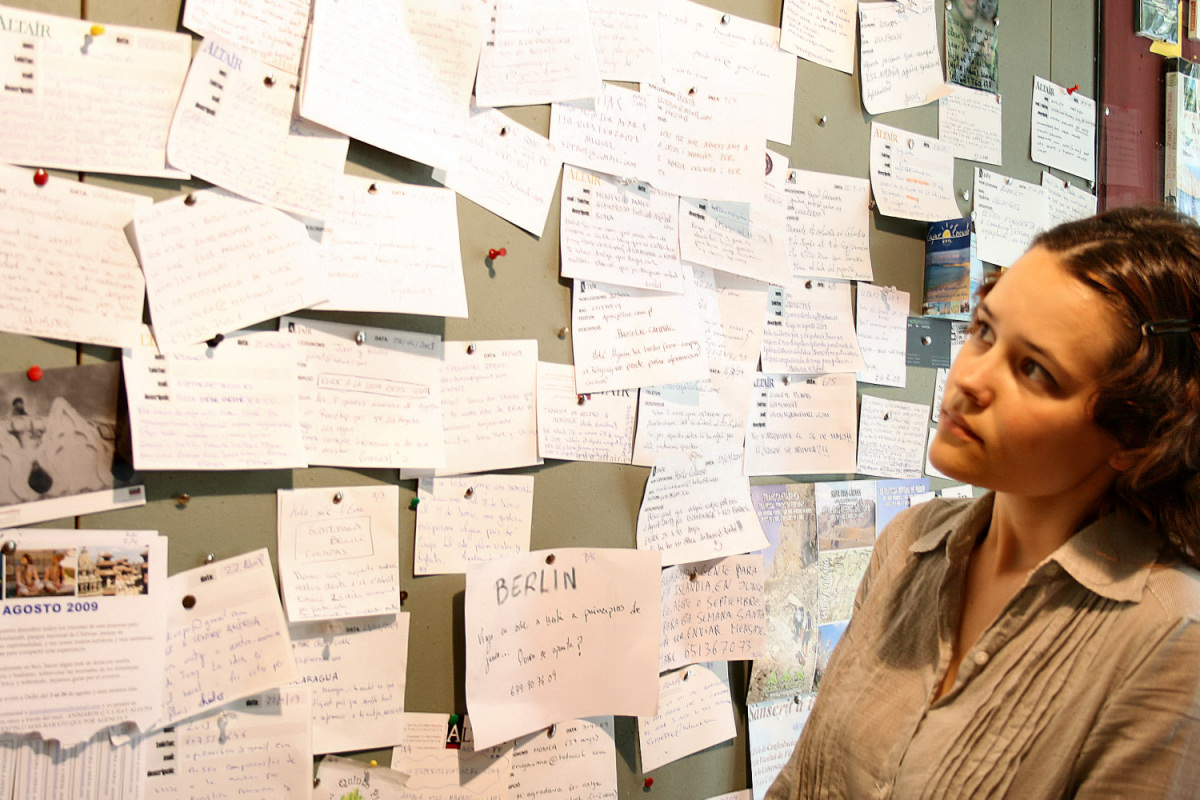
Too much information – Quelle: Wikimedia Commons
Wer schon einmal an einem Projekt mitgewirkt hat, dass auch ein Layout erfordert (z.B. Software (GUI) oder eine Website), wird vielleicht festgestellt haben, es lässt sich lange und breit über Details diskutieren, ein konkretes Gesamtkonzept formt sich aber nur mühsam. Es entstehen viele Ideen, wie einzelner Content und einzelne Funktionen gestaltet werden könnten, es wird viel diskutiert, aber oft bereits in einem Detaillierungsgrad, der es schwer macht den Überblick zu behalten, das große Ganze zu sehen oder eben das Gesamtbild.
Stichwort Bild: Alle Ideen und Entscheidungen werden als Notizen festgehalten und später strukturiert schriftlich zusammengefasst. Was bleibt ist ein „Informationshaufen“ (wenn auch ein strukturierter), der bei Detailbetrachtung das jeweilige Fragment zeigt, jedoch wieder kein Gesamtbild formt. Um es etwas anschaulicher, wenn auch abstrahiert [sic], darzustellen: Ich möchte mir die Entwicklung zweier Unternehmen A und B im letzten Jahr anhand von Aktienkursen anschauen. Dazu besorge ich mir die jeweiligen Tageskurse und stelle sie in einer Matrix zusammen. Zusätzlich berechne ich mir die prozentualen Kursveränderungen im Vergleich zum jeweiligen Vortag. Et voilà, mein Informationshaufen (korrekterweise: mein Datenhaufen) ist fertig. Nun kann ich mir vom 1. Januar bis zum 31. Dezember jeden Handelstag anschauen und analysieren, wie stark der Kurs von Unternehmen A im Vergleich zu Unternehmen B gestiegen oder gefallen ist. Auf der Detailebene eines Tages fällt es mir also nicht schwer, die Information zu erhalten, ob Unternehmen A oder Unternehmen B „besser“ war. Nach dem 10. Tag werde ich aber vermutlich nicht mehr wissen, wer im Tagesvergleich vorne liegt. Die Lösung ist denkbar einfach: Ich erstelle mir ein Diagramm. Sofort erkenne ich, nur durch betrachten der Linienverläufe, dass Unternehmen A, bis auf eine kurze Periode zu Beginn des Jahres, immer die bessere Tagesperformance hatte. (Wenn ich es dann möchte, kann ich mir, z.B. in der anders verlaufenden Periode zu Jahresbeginn, die einzelnen Tageswerte im Detail anschauen und ggf. noch tiefer einsteigen, wenn ich die Hintergründe dazu wissen wöchte.)
Was ist hier also passiert, dass ich plötzlich das Gesamtbild sehe und zwar „sofort“? Ich habe meine Teilinformationen der einzelnen Tage in ein grafisches Format gepresst. Diese Kompression ermöglicht es mir, dass ich die Aussage nahezu sofort verstehe. Dahinter steckt prinzipiell (neurobiologisch/psychologisch nicht adäquat formuliert!), dass bei einem Bild (gemeint als Oberbegriff für grafische Darstellungen) Schemata abgeglichen werden, die das Gehirn gespeichert hat. Je besser das gesehene Bild in ein bekanntes Schema passt, desto schneller kann das Gehirn das Gesehene verarbeiten, ich erhalte die Information also schneller und mit weniger Anstrengung. Texte lassen sich nicht in solche Schemata pressen, ich muss sie also wesentlich individueller verarbeiten, wodurch die Informationsgewinnung länger dauert und anstrengender ist. Da die Aufnahmefähigkeit (i.S.v. Zwischenspeichern) nun bekanntlich begrenzt ist, lassen sich nicht genügend Informationen zu einem Gesamtbild zusammenfügen, da das Kurzzeitgedächtnis ständig „überschrieben“ wird.
Was hat das Ganze jetzt also mit unserem Thema zu tun? Ganz einfach: Visualisierung! Ein Bild sagt mehr als tausend Worte! Anstatt also in stundenlangen Diskussionen Text zu notieren, sollte besser gemalt werden – überspitzt formuliert.
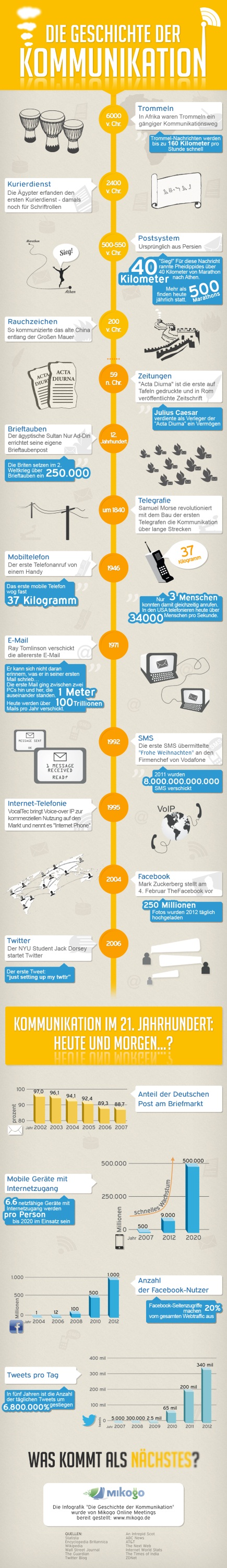
(Ein tolles Beispiel für einen Mittelweg der Informationsdarstellung sind Bild-Text-Kombinationen, die eine schnellere Informationsaufnahme ermöglichen, wie z.B. Info-Grafiken: Suche nach E-Learning auf Pinterest. Durch Formen, Farben, Proportionen, Icons, Logos usw. werden die Informationen bildlich dargestellt bzw. wirken unterstützend zum Text – Stichwort Illustration.)

Wireframe; Quelle: Balsamiq
Gleiches gilt nun für unser Projekt. Die vielen Ideen und Details lassen uns den Wald vor lauter Bäumen nicht mehr sehen, also visualisieren wir das Ganze doch einfach! Wobei, jetzt müssen Grafiker und Programmierer Zeit (=Geld) auf etwas verwenden, was noch eine „Idee“ ist und vielleicht in zwei Wochen ganz anders aussehen wird? Vielleicht doch nicht so klug. Die Antwort lautet: Wireframing. Ich baue mir ein grafisches Gerüst, in welchem ich meine Ideen direkt grafisch umsetze. Der Abstraktionsgrad kann dabei anfänglich sehr hoch sein, z.B. nur Flächen enthalten, die Platzhalter sind, dennoch sehe ich stets den Wald und nicht nur einzelne Bäume. Ein weiterer Vorteil ist, diese einfachen Layouts kann ich als „Business-Guy“ (oder Business-Gal) selbst herstellen. Dafür brauche ich keine Grafiker oder Programmierer. Statt also in einem Word-Dokument oder auf PowerPoint-Folien nur Text zu horten, „baue“ ich direkt ein Modell meines Projekts, z.B. einer Website. Diese Modelle sind auch als Mockups bekannt.

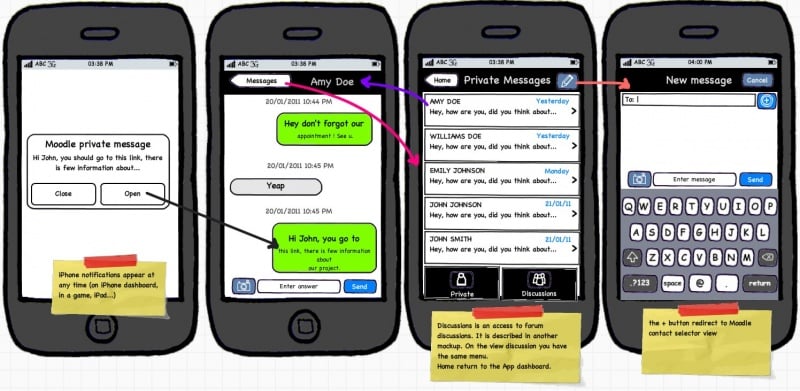
Mockup; Quelle: Moodle App
Natürlich gibt es auch für Mockups spezielle Software. Eines der wohl bekanntesten Tools ist Balsamiq (~ 60€). In einer Art Baukasten finden sich viele verschiedene Objekte und Symbole, die eine schnelle Darstellung eines Konzepts ermöglichen, z.B. für eine App ein Smartphone und die jeweiligen Schaltflächen u.ä. Zudem lassen sich funktionale Aspekte durch Verlinkungen umsetzen, wodurch z.B. auch der „Click-Flow“ auf einer Website simuliert werden kann. (Eine Open-Source Alternative ist z.B. Pencil, das allerdings Funktional nicht so umfangreich ist wie Balsamiq.) Durch viele Add-Ons lassen sich unzählige Vorlagen für Grafikobjekte hinzufügen, z.B. ein Package für Android-Smartphones.
Ein Wireframe bzw. Mockup lässt mich aber nicht nur das Bisherige – die gesammelten Informationen – anders darstellen, sondern führt durch die „Anfassbarkeit“ auch zu neuen Ideen, lässt Probleme schneller erkennen und bildet etwas ganz wichtiges: Eine konstruktive Diskussionsgrundlage. Auf Grundlage von Text, sei er auch noch so strukturiert, lässt sich einfach schwierig diskutieren, da er wieder Punkt für Punkt durchgegangen werden muss – die Übersicht fehlt.
Meine persönliche Erfahrung ist, dass Wireframes bzw. Mockups die Geschwindigkeit bei der Projektdurchführung merklich steigern. Von einem kreativen Standpunkt aus, formen sich viel spontaner gute Einfälle, da das Gehirn nicht damit beschäftigt ist, aus allen Teilinformationen ein Bild zusammenzusetzen – das Bild ist schon da. Außerdem sieht man sehr schnell, was „funktioniert“ und was „funktioniert“ überhaupt nicht. Diskussionen auf Textbasis formen zudem stets bei jedem Mitwirkenden ein anderes Bild im Kopf, man spricht also oft aneinander vorbei oder drumherum. Noch schlimmer ist, wenn man denkt, dass man sich versteht und merkt erst viel zu spät, dass man andere Vorstellungen hatte. Zudem lässt es sich mit Wireframes bzw. Mockups wunderbar iterativ arbeiten. Einen professionellen Entwurf (i.S.v. Grafikdesign bzw. Programmierung) dauernd „in die Tonne zu treten“, würde wohl sehr ineffizient und unbefriedigend sein. Durch die einfache Erstellung und Veränderbarkeit, lässt es sich mit Wireframes bzw. Mockups sehr viel flexibler arbeiten. Man denke nur an einen totalen Umwurf des bisherigen Konzepts – mit Wireframes bzw. Mockups kein Problem, mit professioneller Umsetzung schon. So kann ab dem Kick-off-Meeting auf etwas Konkretem aufgebaut werden. Nach – oder sogar während – jedem Meeting kann der neue Stand in Form eines Wireframes bzw. Mockups umgesetzt werden und dient als weitere Grundlage des Projekts. Zudem können später, für die Realisierung, die Wireframes bzw. Mockups als Anforderungsdefinition dienen bzw. als Anhang zu einem Ticket (für Programmierer und Designer) beigefügt werden. Auch hier kann wieder Problemen vorgebeugt werden, falls Programmierer/Grafiker den reinen Text des Tickets anders interpretieren, als das Projektmanagement es meint.
Also, hört endlich auf nur zu schreiben und fangt an zu malen! In diesem Sinne, höre ich jetzt auf zu schreiben…




0 Kommentare