Wie in meinem ersten Artikel über Infografiken bereits beschrieben, sind Infografiken eine Möglichkeiten Daten/Fakten/Wissen in ansprechende Bilder zu verwandeln. Nun fragt man sich aber: „Wie erstellt man denn jetzt eine gute Infografik genau!?“ Mit dieser Frage beschäftigt sich dieser Artikel, in Form eines How-To: Erstellen einer Infografik.
Als Beispiel nehme ich das Thema „Erstellung eines Blogartikels“. In meiner Infografik über Infografiken beschrieb ich vier Schritte zum Erfolg:
1. Entscheiden: Welches Tool?
In diesem praktischen Beispiel verwende ich die kostenlose Version von piktochart.
Ist man ein Anfänger und möchte man nicht all zu viel Zeit in die Grafik investieren, empfiehlt es sich ein Template (links auf „Infographic“ und dann „Free Templates“) zu wählen. Mit einem Klick auf „Use Template“ gehts dann auch schon los und man kann die Texte bearbeiten, Bilder hinzufügen, Elemente löschen, usw..
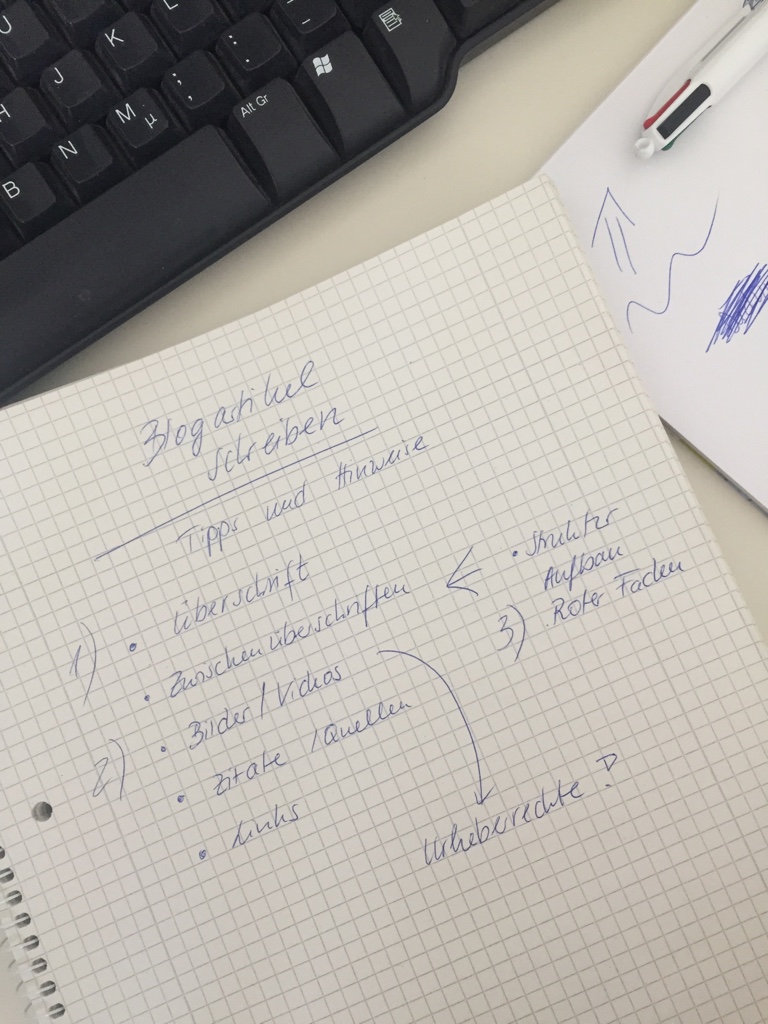
2. Eingrenzen: Welche Inhalte?
 Da meine Infografik Tipps und Hinweise für das Schreiben eines Blogartikels beinhaltet, kann ich relativ kreativ werden. Solche Tipps und How-To’s sind oft individuell und daher hat man auch mehr kreativen Spielraum, als wenn man z.B. die Unterschiede zwischen Herstellungs- und Herstellkosten darstellen möchte! Es macht also Sinn sich vorher Gedanken darüber zu machen, was genau alles in die Grafik soll, wie und in welcher Reihenfolge man die Inhalte ungefähr darstellen möchte. Dadurch hat man eine Struktur und die Infografik lässt sich auch für andere leichter „lesen“.
Da meine Infografik Tipps und Hinweise für das Schreiben eines Blogartikels beinhaltet, kann ich relativ kreativ werden. Solche Tipps und How-To’s sind oft individuell und daher hat man auch mehr kreativen Spielraum, als wenn man z.B. die Unterschiede zwischen Herstellungs- und Herstellkosten darstellen möchte! Es macht also Sinn sich vorher Gedanken darüber zu machen, was genau alles in die Grafik soll, wie und in welcher Reihenfolge man die Inhalte ungefähr darstellen möchte. Dadurch hat man eine Struktur und die Infografik lässt sich auch für andere leichter „lesen“.
3. Entwerfen: Welches Design?
Mit einem Template wird das Design einem fast schon vorgegeben, aber man kann sich trotzdem überlegen, wie man die Inhalte darstellen möchte.
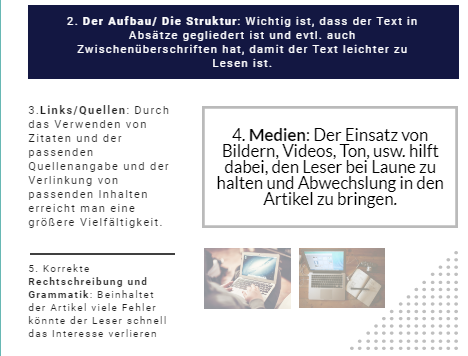
 Meiner Meinung nach eignet es sich bei einer Aufzählung, wie in meinem Beispiel, vers. Textblöcke anzulegen und je nach Priorität/Wichtigkeit die Größe anzupassen. In meinem Beispiel links erkennt man, dass 2. und 4. größer und auffallender dargestellt sind als 5..
Meiner Meinung nach eignet es sich bei einer Aufzählung, wie in meinem Beispiel, vers. Textblöcke anzulegen und je nach Priorität/Wichtigkeit die Größe anzupassen. In meinem Beispiel links erkennt man, dass 2. und 4. größer und auffallender dargestellt sind als 5..
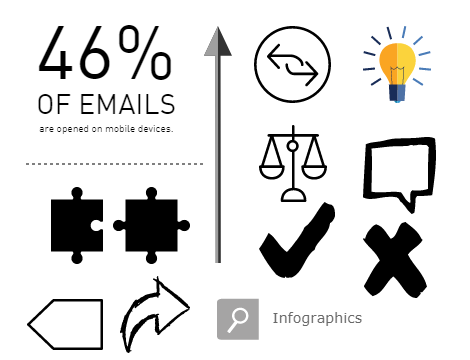
Möchte man jedoch Vergleiche oder Gegensätze darstellen, ergeben sich einem ganz andere Möglichkeiten.  Man könnte Waagen verwenden bei Vergleichen, Pfeile bei Gegensätzen oder Schlussfolgerungen oder Diagramme, wenn es um Daten geht. Hier links befindet sich nur eine (sehr) kleine Auswahl an Grafiken, welche man in seine eigene Infografik sinnvoll oder auch nur optisch ansprechend, einbinden könnte. Darüber hinaus ist der Einsatz von Medien immer empfehlenswert. Bei pixabay z.B. kann man sehr schnell freie CC0 Bilder finden und in Grafiken einbinden.
Man könnte Waagen verwenden bei Vergleichen, Pfeile bei Gegensätzen oder Schlussfolgerungen oder Diagramme, wenn es um Daten geht. Hier links befindet sich nur eine (sehr) kleine Auswahl an Grafiken, welche man in seine eigene Infografik sinnvoll oder auch nur optisch ansprechend, einbinden könnte. Darüber hinaus ist der Einsatz von Medien immer empfehlenswert. Bei pixabay z.B. kann man sehr schnell freie CC0 Bilder finden und in Grafiken einbinden.
4. Erstellen: Los geht’s!
Wenn man Texte, Bilder, Grafiken usw. nun eingefügt hat, kann man seine Infografik einfach herunterladen (in der kostenlosen Version nur als png und in normaler und mittlerer Qualität) und auf einem Blog, Moodle-Kurs oder woanders veröffentlichen.





0 Kommentare